3 如何自定义插件按钮
当你在后台配置插件时,发现没有找到适合的模板,此时有什么解决方案呢?如果可以自定义插件就完美了,下面分享一些技巧。
注:这里自定义插件主要是针对点击后会弹出对话框的按钮(以下简称
按钮),其本质是用自定义按钮来替代插件自身按钮,即需要隐藏插件自身按钮(调用接口 参见 2.3.2 、修改样式或修改配置)。
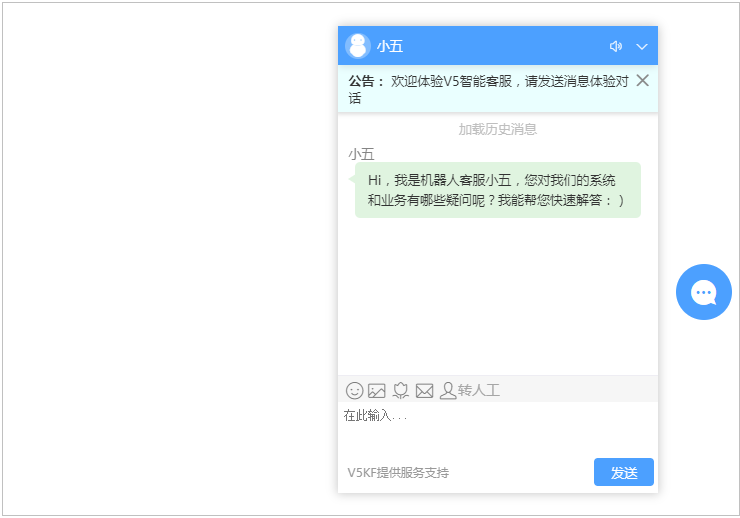
当你在后台配置对话框时,选择的是网页链接形式的弹出框(【参见 3.1】),样式如下:

此时,按钮风格和样式可根据页面自行设计。
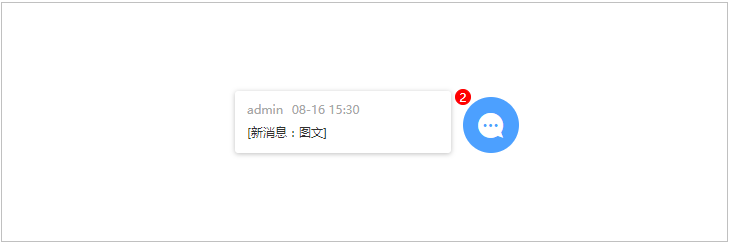
当你在后台配置对话框时,选择的是页内iframe形式的弹出框(【参见 3.2】),样式如下:

此时,除了按钮风格和样式可根据页面自行设计外,当页内的iframe对话框隐藏时,收到消息时可以通过自定义按钮来实现:提醒有新消息、提示新消息数目、是否闪烁提醒、是否显示最新消息详情以及显示时间等效果。

此外,还可以在嵌入V5插件代码的页面,通过给相应节点添加v5_href属性,使其具备点击打开对话框的功能(参见 1)。